
Hey, I'm Nikhil Dixit, a final-year Computer Science student with a passion for technology and a knack for web development. While I may not have a Batmobile (yet), I’m on a mission to create meaningful digital experiences that blend creativity and innovation.
My expertise lies in full-stack web development, where I specialize in building seamless user interfaces and scalable backend systems using ReactJS, NodeJS, MongoDB, and other modern tools. I also enjoy diving into Java for solving challenging problems and building projects that aim to stand out.
Outside of code, I’m deeply interested in the world of finance and markets, always keeping an eye on the next bull run (WAGMI!). When I’m not coding or analyzing market trends, you’ll find me cruising on my Bullet Classic 350 or hitting the gym to stay balanced and focused.
Feel free to explore my portfolio to check out my work. If you think I can be of any help, don’t hesitate to reach out. Let’s connect and create something impactful!

HTML
CSS
JavaScript (ES6+)
Java
C
PHP
React
Node.js
Express.js
MongoDB
MySQL
Redux Toolkit
Firebase

Docker

Jenkins
Git/GitHub
Figma
AWS

Postman

Vite

Heroku

Tailwind CSS
SASS
Bootstrap
WordPress

Canva
Framer Motion
Ant Design
First Place - Developed a platform for buying and selling unused coupons.
First Place - Proposed an innovative bus route optimization solution.
Third Place - Built a job-finding platform for daily wage workers.
Recognized twice for outstanding academic performance (CGPA: 8.70).
Awarded for exceptional contributions in academics and extracurriculars.

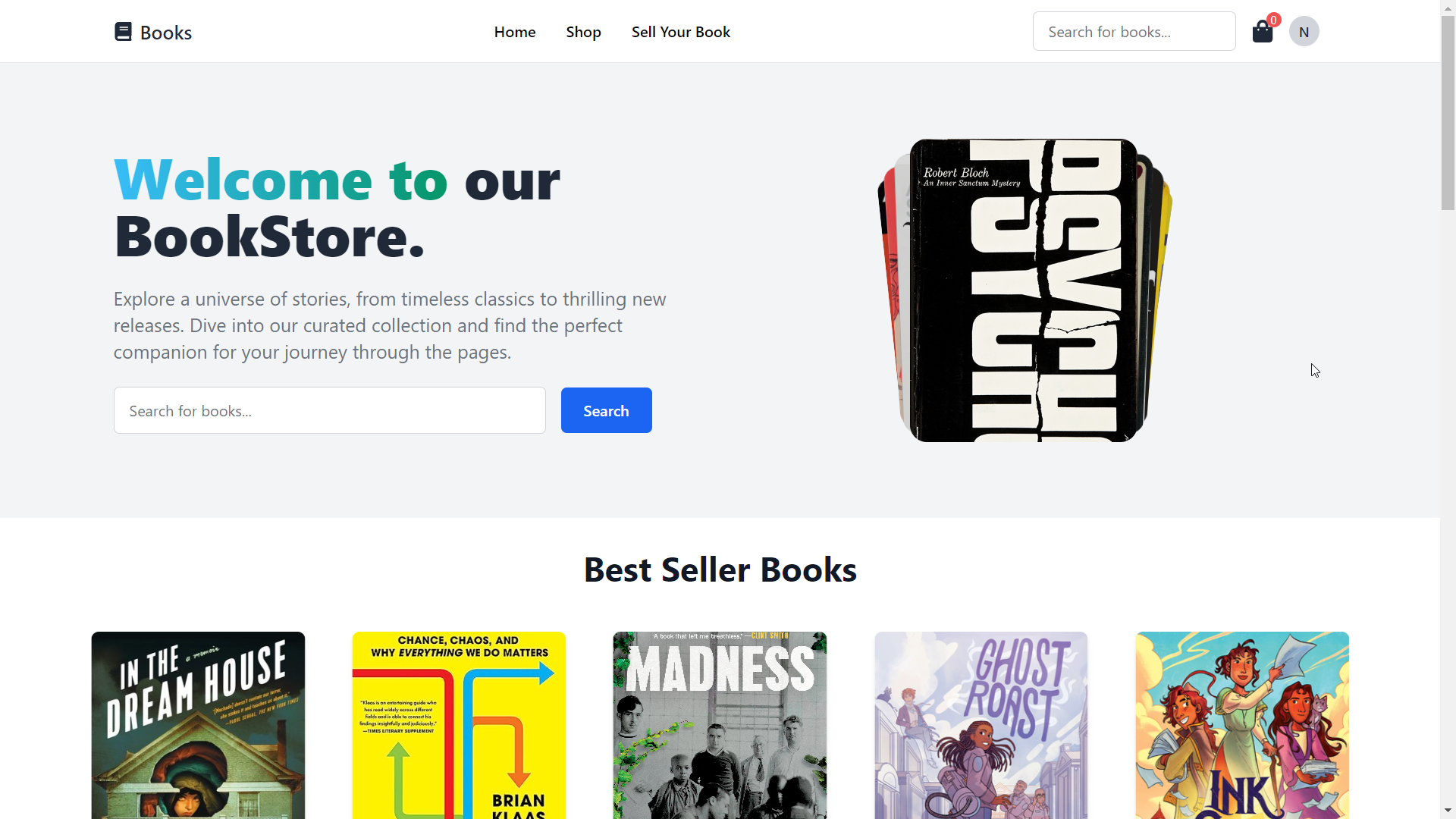
Discover our MERN Bookstore App, offering seamless e-commerce with robust add-to-cart features and a dynamic seller dashboard. Enjoy a sleek design with captivating animations, ensuring an engaging user experience on all devices. Simplify communication with our efficient contact form integration.

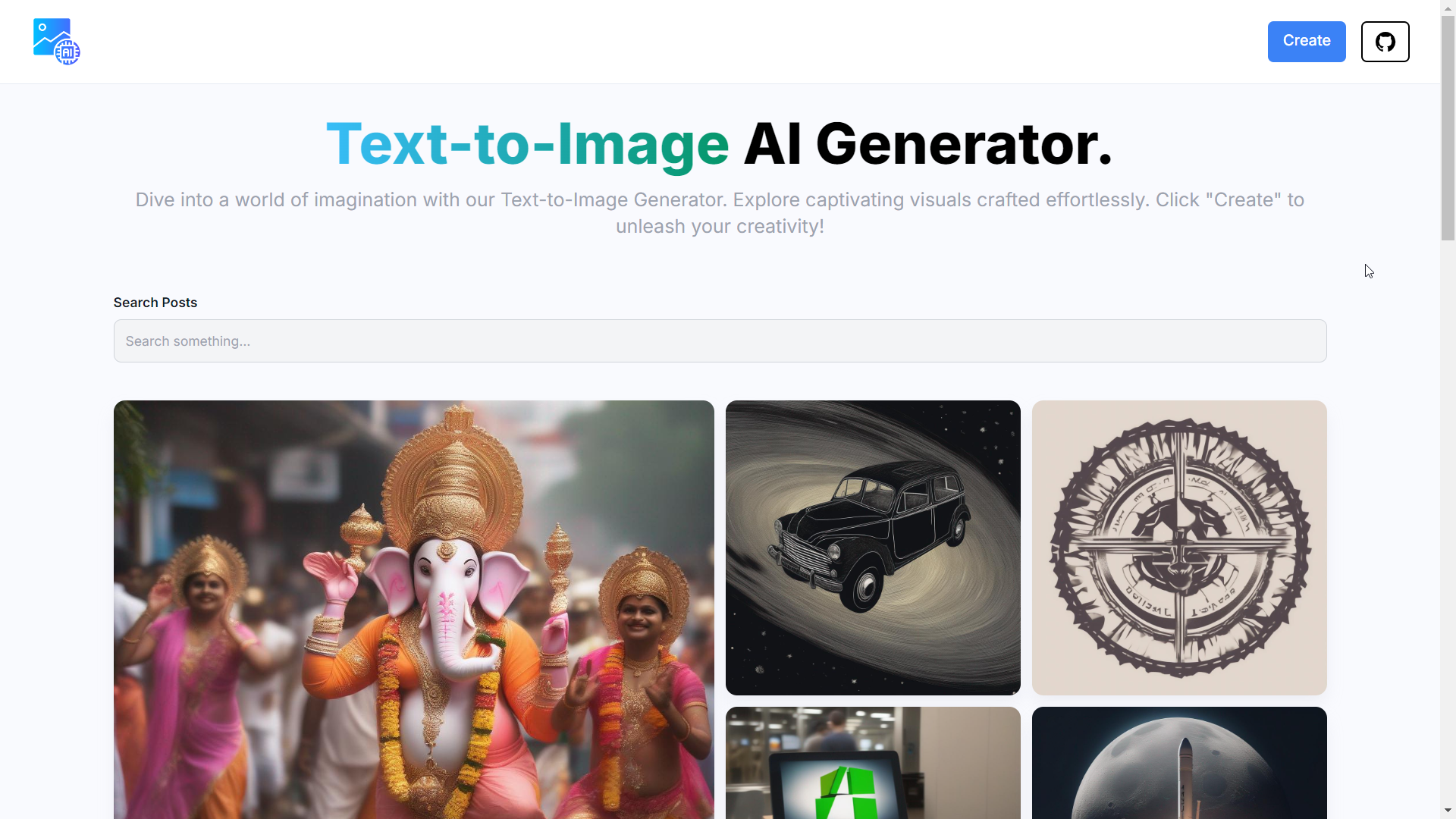
Introducing Artify, an AI image generator developed with MERN stack. Harness the power of OpenAI's DALL-E model for creative image generation. Utilized Cloudinary for seamless image storage and retrieval and Github for version Control. Unlock a world of endless possibilities in digital art creation with Artify.

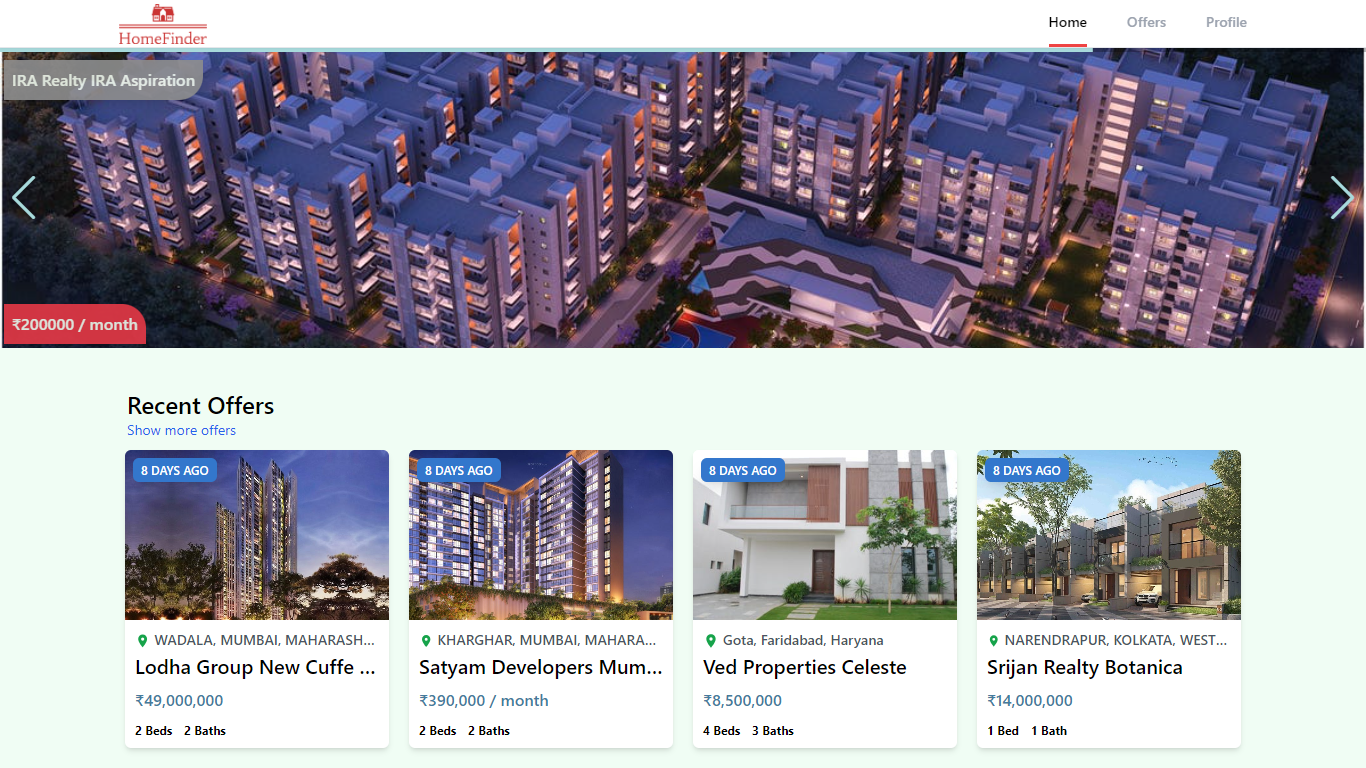
Developed a fully responsive HomeFinder using ReactJs, Tailwind CSS and JavaScript for modern & intuitive UI. Integrated Firebase for real-time data synchronization, user authentication and storage. Leveraged React and Git/Github to maintain a scalable codebase and moving between sections while development.